ノーコードでとてもおしゃれなサイトが制作できるSTUDIOですが、たまに変な挙動を引き起こしてしまうことがあります。
その中で、アンカーリンクがなぜかクリックできない時があるので、その対処法を今回ご紹介します。
そもそもアンカーリンクとは?
簡単に言ってしまえば、アンカーリンクとはページ内リンクのこと。
クリックすると、同じページ内のどこかにぬるーんと飛ぶことができます。

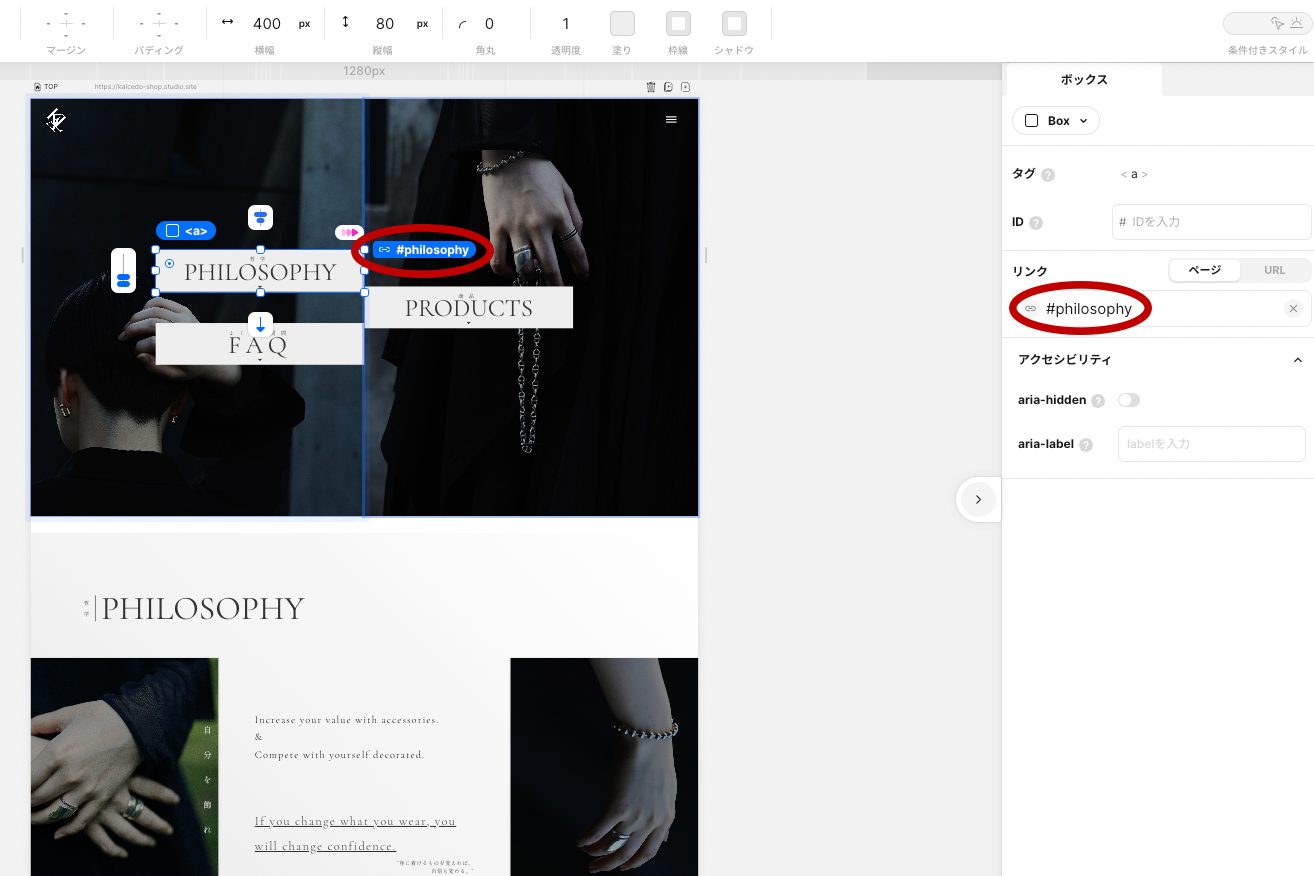
上の画像のように、赤丸の部分が、そのパーツをクリックした際に飛ぶリンク先です。
アンカーリンクの場合、ID指定なので、”#”が先頭にある必要があります。
これが設定されているにもかかわらず、リンクに飛ぶことができない方向けの対処法をこれからご紹介します。
アンカーリンクがクリックできない場合の対処法
通常、PCで閲覧している際、アンカーリンクにカーソルを合わせると通常のカーソルマーク(矢印のようなアイコン)からリンクのカーソルマーク(手のようなアイコン)に変化しますが、変化しないことがあります。
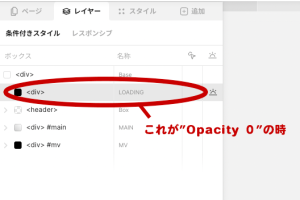
その時、確認していただきたいのが、これ。

ローディングの際に必要となるローディング用のボックス等がアニメーション後の”透明度が0”の時、且つリンクボタンより上層にある時、クリックできない問題が発生します。
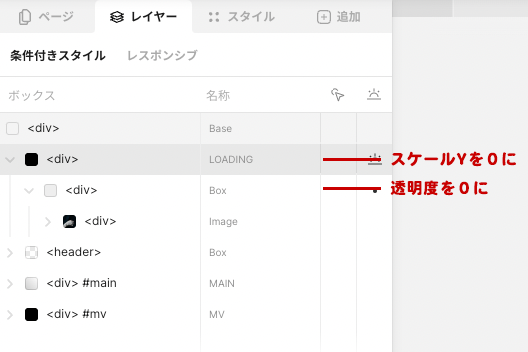
そんな時は、ローディング画面を透明度0で消すのではなく、スケールの値を0にすることがおすすめです。
しかし、スケール値を0にするアニメーションは少しダサいと思います。そんな時は、ローディングボックスの上にさらにボックスを重ね、それぞれのボックスごとに別のアニメーションをかけます。

そして、下層の透明度を0の方のアニメーションを上層のスケールYを0より早く終わらせれば良いです。(時間と遅延で調整)
これでも解決しない場合は、以下をご参照ください!
まとめ
いかがだったでしょうか。
少し難しい感じもしますが、理解すると簡単なものです。
分からない事があればいつでも気軽にコメントしてください!

コメント