ノーコードツールSTUDIOは、おしゃれなサイトを作れる素晴らしいツールですが、文字のグラデーションが標準機能にありません!おしゃれなサイトには多く使用されているこのグラデーション文字ですが、STUDIOで作成する方法を見つけたのでぜひシェアさせてください!
格段にSTUDIOでの制作クオリティが上がるので、ぜひ覚えていって下さいね!
簡単6ステップを実践!
①Boxにグラデーションにしたい文字を配置

BOX(div)の中にグラデーションにしたい文字を配置してくだい。
今回は、divの中に、h2の”Articles”という文字を設置しています。
h2でなくても出来ます!
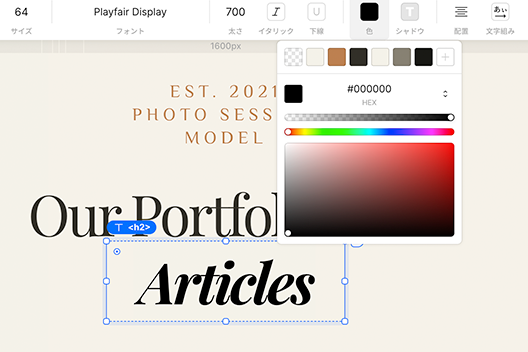
②文字の色を黒にする

グラデーションにしたい文字を黒(#000000)にします。
何色にしたくても黒にしてください!
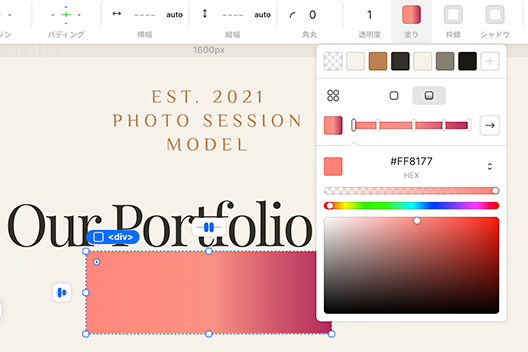
③Box(div)をグラデーションにする

①で紹介したように、文字要素の親にあたるBox(div)を任意のグラデーションに変更します。
このグラデーションの色が後々の文字の色になります。
グラデーションの方向とかも変更できます。
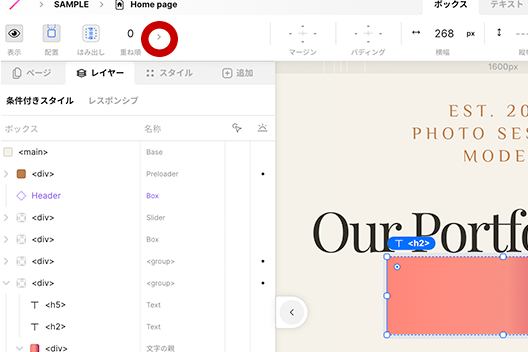
④文字のスタイル設定を開く

文字を選択している状態で、赤丸印のある文字のスタイル設定を開きます。
あまり使用しないところなので、触ったことがない人も多いかもしれません。
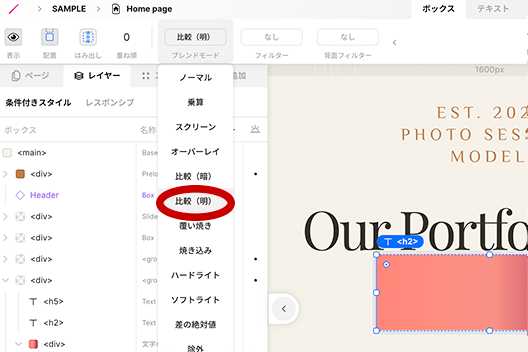
⑤文字のブレンドモードを比較(明)に

先ほど④で開いた文字のスタイル設定の中にブレンドモードがあるので、そこをクリックし、比較(明)にします。
やや難しいので、あまり気にしないで覚えた方が良いかもしれないです。
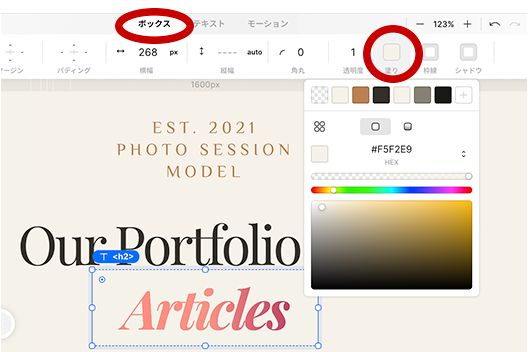
⑥文字のボックスの塗りを背景色に

Box(div)ではなく、子要素の文字自体のボックスの塗りをページ全体の背景色に変えます。
文字自体の色ではなく、文字ボックスの塗りです。非常に注意が必要です。
エディター画面だと、枠線が入ってしまうことがありますが、実際は、見えないので気にしないで大丈夫です。
まとめ
実際、6ステップありましたが、やっていることは非常に簡単でしたよね!
最近すごく流行ってきているノーコードツールなので、たくさん学習していきましょう!
何か分からないこと等ありましたら、お気軽にコメントください!
コメント